
В мае 2020 года Google анонсировал новые принципы, известные как Core Web Vitals (Основные веб-показатели). Суть этой инициативы заключается в том, чтобы оценивать и улучшать пользовательский опыт веб-сайтов. Core Web Vitals включает в себя несколько ключевых показателей, которые влияют на восприятие пользователей, таких как скорость загрузки страницы, время отклика и стабильность контента.
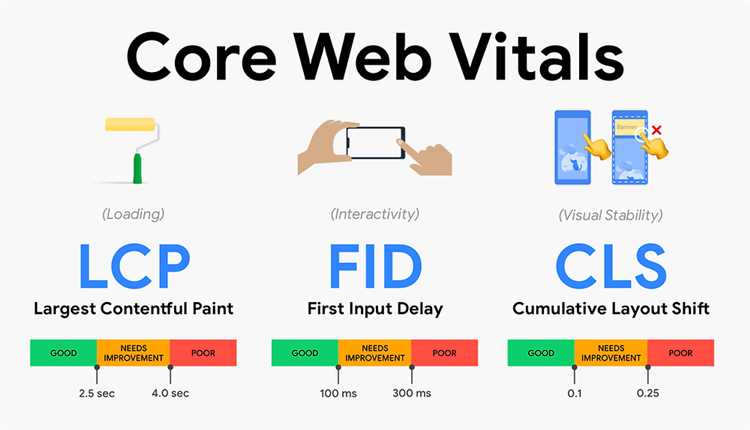
Одним из основных показателей Core Web Vitals является Largest Contentful Paint (LCP). Этот показатель оценивает время, за которое наибольший контент на странице становится видимым для пользователей. Оптимизация LCP позволяет ускорить загрузку страницы и улучшить пользовательский опыт.
Еще одним важным показателем является First Input Delay (FID), который измеряет время, которое проходит между первым взаимодействием пользователя с сайтом (например, щелчком по ссылке или кнопке) и возможностью сайта отреагировать на это взаимодействие. Оптимизация FID позволяет сократить время отклика сайта и повысить его отзывчивость.
Наконец, Cumulative Layout Shift (CLS) оценивает стабильность отображения контента на странице. Если элементы на странице изменяют свое положение при загрузке, это может привести к неприятному опыту для пользователей. Оптимизация CLS позволяет создать более стабильный пользовательский интерфейс и предотвратить неудобства.
В этом гайде мы рассмотрим некоторые практические советы и стратегии, которые помогут вам улучшить показатели Core Web Vitals на вашем сайте. Мы рассмотрим оптимизацию загрузки контента, улучшение отзывчивости и стабильность отображения. Следуя этим рекомендациям, вы сможете повысить пользовательский опыт и улучшить показатели вашего сайта в поиске Google.
Новые принципы Google: что такое Core Web Vitals и как улучшить показатели на сайте. Краткий гайд

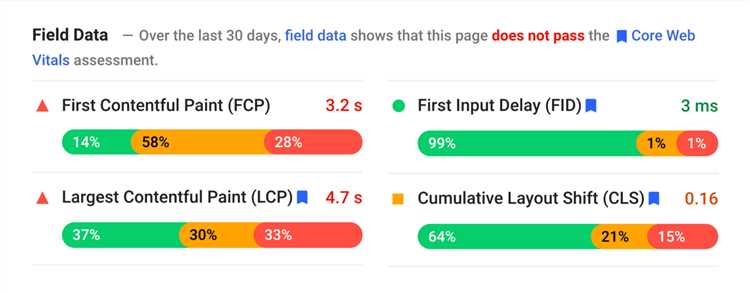
Если вы хотите улучшить показатели Core Web Vitals на своем сайте, вам следует обратить внимание на несколько важных аспектов. Во-первых, оптимизируйте время загрузки страницы, чтобы Largest Contentful Paint (LCP) был меньше 2.5 секунды. Используйте компрессию изображений, минимизируйте и комбинируйте CSS и JavaScript файлы, используйте кэширование браузера.
- Далее, уменьшите время отклика страницы, чтобы First Input Delay (FID) составлял менее 100 миллисекунд. Избегайте блокировки основного потока JavaScript, откладывайте необходимые задачи, используйте веб-работники и асинхронную загрузку ресурсов.
- Наконец, обеспечьте стабильную визуальную стабильность, чтобы Cumulative Layout Shift (CLS) был менее 0.1. Определите размеры и избегайте изменений элементов во время загрузки, используйте заглушки для контента с динамической высотой и предотвратите перекрытие элементов.
Что такое Core Web Vitals и почему они важны для вашего сайта

Они являются важным фактором для определения рейтинга страницы в поисковой системе Google. Более высокие показатели Core Web Vitals сигнализируют о том, что ваш сайт предлагает улучшенный пользовательский опыт, а следовательно, он может получить более высокий рейтинг от поисковика.
Например, LCP измеряет время, за которое на странице появляется наиболее значимый контент для пользователя. Чем быстрее загрузится этот контент, тем лучше для пользователя и для SEO. FID показывает, сколько времени проходит между первым взаимодействием пользователя со страницей и ответом на это действие. Чем меньше это время, тем более отзывчивым будет сайт. CLS оценивает стабильность элементов страницы, исключая неожиданные смещения, которые могут привести к нежелательным кликам.
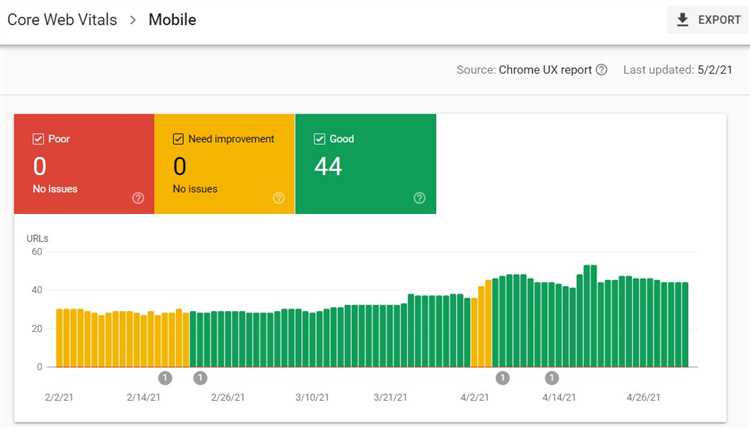
Чтобы улучшить показатели Core Web Vitals на вашем сайте, вам следует оптимизировать скорость загрузки страницы, устранить задержки при взаимодействии и предотвратить случайные смещения элементов. Это может потребовать оптимизации кода, уменьшения размера изображений, использования кэширования и других методов оптимизации веб-страницы. Важно постоянно отслеживать показатели и регулярно анализировать их, чтобы гарантировать, что ваш сайт обеспечивает наилучший пользовательский опыт.
Первый принцип: Largest Contentful Paint (LCP)
Для оптимизации LCP важно убедиться, что основной контент вашей страницы загружается быстро и показывается пользователям как можно раньше. Для этого можно использовать различные стратегии, такие как оптимизация изображений и видео, использование кэширования, минимизация и объединение файлов CSS и JavaScript.
- Оптимизация изображений: Убедитесь, что изображения на вашем сайте имеют оптимальный размер и формат. Используйте сжатие изображений и ленивую загрузку, чтобы ускорить время загрузки страницы.
- Кэширование: Используйте заголовки кэширования, чтобы браузер мог кэшировать статические ресурсы и не загружать их снова при каждом запросе. Это поможет снизить время загрузки страницы.
- Минимизация и объединение файлов CSS и JavaScript: Уменьшите размер файлов CSS и JavaScript, объединив их в один файл. Это сократит количество запросов к серверу и снизит время загрузки.
Второй принцип: First Input Delay (FID)

Первое взаимодействие пользователя может быть кликом, нажатием клавиши или другим действием, которое запускает какое-то действие на веб-странице. FID измеряет задержку между пользовательским взаимодействием и ответом от веб-страницы. Чем ниже значение FID, тем лучше пользовательский опыт.
Для того чтобы улучшить показатель FID на вашем сайте, вы можете применить следующие рекомендации:
- Оптимизируйте код и ресурсы: избегайте блокирования основного потока выполнения кодом JavaScript, минимизируйте запросы к серверу и установите кэширование для статических ресурсов.
- Предзагрузка и предварительная загрузка: используйте атрибуты preload и prefetch для предварительной загрузки ресурсов, которые будут использованы на странице пользователем.
- Улучшение серверного времени ответа: настройте свой сервер таким образом, чтобы он отвечал быстро на запросы пользователей. Это может включать использование быстрых хостинг-провайдеров или оптимизацию базы данных и запросов к серверу.
При выполнении данных рекомендаций вы сможете существенно улучшить показатель FID на вашем сайте и повысить пользовательский опыт. Соблюдение новых принципов Core Web Vitals является важным аспектом успешного продвижения и улучшения показателей сайта в поисковой выдаче Google.
Третий принцип: Cumulative Layout Shift (CLS)

Google считает, что стабильность макета страницы очень важна для хорошего пользовательского опыта и поэтому CLS входит в Core Web Vitals и учитывается при ранжировании страниц. Чем ниже значение CLS, тем лучше.
Чтобы улучшить показатель CLS на вашем сайте, следует учитывать следующие факторы:
-
Зарезервируйте место под рекламу и внешние компоненты: Если на вашей странице присутствуют рекламные блоки или другие элементы, которые загружаются асинхронно, необходимо зарезервировать для них пустое пространство, чтобы они не вызывали смещение других элементов при загрузке.
-
Избегайте изменения размеров элементов: При возможности задайте элементам фиксированные размеры, чтобы избежать их изменения в процессе загрузки контента. Если это невозможно, предварительно задайте элементам минимальные и максимальные размеры, чтобы свести к минимуму смещение при загрузке контента.
-
Загружайте изображения с указанием размеров: Указание размеров изображений в HTML-коде позволяет браузеру резервировать место под изображение заранее, прежде чем оно будет загружено. Это позволяет избежать резких смещений при загрузке изображений.
-
Асинхронная загрузка скриптов: Загружайте скрипты асинхронно или откладывайте их выполнение до завершения загрузки основного контента страницы, чтобы избежать задержек, вызванных загрузкой дополнительного контента.
Улучшение показателя CLS не только повышает пользовательский опыт, но и может помочь улучшить ранжирование вашего сайта в результатах поиска. Следуйте рекомендациям Google и следите за показателями Core Web Vitals, чтобы создать более стабильные и удобные страницы для ваших пользователей.
