
При разработке и создании сайтов особое внимание уделяется важному элементу – навигации. От того, насколько удобной и понятной она будет для пользователей, зависит их опыт взаимодействия со страницами и весь процесс поиска нужной информации. Одним из ключевых инструментов, с помощью которого пользователь путешествует по сайту, является навигационное меню.
В статье мы поговорим о терминах, связанных с навигацией на сайте, которые помогут вам лучше понять принципы работы навигационного меню и улучшить его функционал.
Основные термины, с которыми вы столкнетесь при обучении или создании навигации на сайте, включают в себя такие понятия, как главное меню, выпадающее меню, хлебные крошки, нижнее меню и многие другие. Каждый из этих терминов имеет свою роль и функционал, и их комбинация помогает создавать эффективную и удобную навигацию для пользователей.
Навигация сайта: основные принципы и рекомендации
1. Простота и ясность
Навигация должна быть простой и понятной для посетителей сайта. Используйте ясные и понятные термины для названий разделов и ссылок, чтобы пользователи сразу понимали, куда они будут переходить при клике. Ограничьте количество разделов и ссылок в навигации до минимума для избежания перегруженности.
2. Иерархия и структурирование
Сайтовая навигация должна быть построена на основе иерархии и структурирования контента. Разделите информацию на логические категории и подкатегории, чтобы пользователи легко могли найти нужную информацию. Используйте вложенные меню и подменю для отображения иерархии разделов сайта.
3. Видимость и доступность
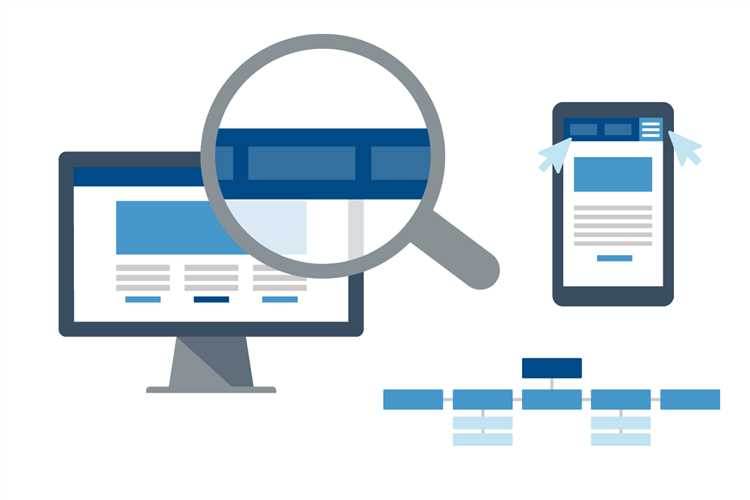
Навигация сайта должна быть всегда видимой и доступной для пользователей. Разместите навигационные элементы в верхней части страницы или в боковой панели, чтобы пользователи сразу видели, как перемещаться по сайту. Используйте также дополнительные элементы навигации, такие как «хлебные крошки» или поиск, чтобы помочь пользователям быстро ориентироваться на сайте.
4. Консистентность и однородность
Для создания удобного пользовательского опыта важно сохранять консистентность и однородность навигации на всем сайте. Используйте одинаковые стили и размещение навигационных элементов на всех страницах, чтобы пользователи не терялись и могли быстро находить необходимую информацию. Убедитесь, что все ссылки ведут на соответствующие разделы или страницы.
5. Тестирование и оптимизация
После разработки навигации на сайте, проведите тестирование с использованием фокус-групп или пользовательских тестирований. Это поможет выявить возможные проблемы и улучшить навигацию с учетом потребностей пользователей. Оптимизируйте навигацию, основываясь на полученных данных, чтобы обеспечить лучший пользовательский опыт.
Зачем нужна навигация на сайте
Грамотно спроектированная навигация помогает улучшить пользовательский опыт, делает сайт более удобным и интуитивно понятным для посетителей. Она позволяет сократить время, которое пользователь тратит на поиск нужной информации, и уменьшить количество кликов, которые нужно сделать для достижения цели.
Структура навигации может быть представлена в виде меню, ссылок, кнопок или даже графических элементов. Она должна быть логической, узнаваемой и последовательной, чтобы пользователь мог быстро понять, где находится и как перемещаться по сайту. Кроме того, важно обеспечить видимость навигации на всех страницах сайта, чтобы она всегда была доступна для пользователя.
Навигация на сайте помогает улучшить уровень взаимодействия с пользователями, увеличить время, проведенное на сайте, и снизить показатель отказов. Она также позволяет улучшить индексацию сайта поисковыми системами и повысить его рейтинг в поисковой выдаче. Все эти факторы важны для создания успешного и эффективного сайта.
Типы навигации на сайтах
1. Горизонтальная навигация. Данный тип навигации представляет собой горизонтальный список или панель меню, расположенные обычно в верхней части страницы. Он позволяет быстро получить доступ ко всем основным разделам сайта и является наиболее популярным и простым в использовании.
2. Вертикальная навигация. Вертикальная навигация предпочтительна, когда сайт имеет много подразделов и важна максимальная структурированность и удобство поиска нужной информации. Она может представлять собой список с подпунктами или выпадающее меню, обеспечивающее более глубокую навигацию.
3. Мегаменю. Мегаменю – это расширенный вариант горизонтальной или вертикальной навигации, позволяющий пользователю быстро и легко найти необходимую информацию. Он содержит большое количество ссылок и может включать в себя дополнительные элементы, такие как изображения или видео.
4. Подвал. Навигация в подвале сайта часто содержит ссылки на вспомогательные страницы, контактную информацию и сведения о политике конфиденциальности. Она позволяет пользователям ориентироваться на сайте и быстро переключаться между основными разделами.
Ключевые элементы эффективной навигации
Меню навигации – один из основных элементов, позволяющих пользователям переходить между различными страницами сайта. Меню должно быть простым и понятным для пользователей, так чтобы они могли быстро найти нужную им информацию. Хорошим решением является использование выпадающих меню или мегаменю, которые позволяют структурировать большое количество ссылок.
Поиск – еще один важный элемент навигации, который помогает пользователям быстро найти нужные им материалы на сайте. Важно, чтобы поиск был видимым и легко обнаруживаемым. Кроме того, желательно предоставить пользователям дополнительные параметры и фильтры, чтобы они могли уточнить свой поиск и получить более точные результаты.
- Хлебные крошки – это навигационный элемент, который позволяет пользователям проследить свой путь на сайте от главной страницы к текущей странице. Они помогают пользователям лучше понять структуру сайта и быстро перейти к предыдущим уровням навигации.
- Ссылки на релевантные разделы – это ссылки, которые помогают пользователям перейти к связанным страницам и разделам. Например, на странице с товаром можно разместить ссылку на другие товары из той же категории. Это улучшает пользовательский опыт и позволяет пользователям легко перемещаться по сайту.
- Футер – это элемент страницы, который содержит различные ссылки и информацию, например, ссылки на главные разделы сайта, контактную информацию и полезные ресурсы. Футер является дополнительным элементом навигации и позволяет пользователям быстро получить доступ к нужной информации.
Принципы организации главного меню
1. Ясная и логическая структура
Главное меню должно быть организовано в виде ясной и логической структуры. Разделы и подразделы должны быть расположены в логическом порядке, чтобы пользователи легко могли находить нужную информацию. Используйте иерархическую структуру с помощью подменю или выпадающих списков для улучшения навигации.
2. Ограниченное количество пунктов меню
Старайтесь держать количество пунктов меню в разумных пределах. Чем меньше пунктов меню, тем проще пользователю будет ориентироваться и быстро находить нужную информацию. Если сайт имеет большое количество разделов, рассмотрите возможность использования подменю или группировки пунктов меню.
3. Краткие и информативные названия
Названия пунктов меню должны быть краткими, но информативными. Они должны ясно отражать содержание раздела, чтобы пользователи могли быстро понять, что именно они найдут, перейдя по данной ссылке. Избегайте использования сложных и запутанных терминов, предпочитая простые и понятные слова.
4. Визуальное выделение активного пункта меню
Чтобы пользователи всегда знали, на какой странице они находятся, активный пункт меню следует визуально выделять. Это может быть изменение цвета фона, подчеркивание или другой визуальный эффект. Такой подход поможет повысить удобство использования сайта и уменьшить путаницу.
5. Постоянная видимость
Главное меню должно быть всегда видимым на странице, чтобы пользователи могли легко перемещаться между разделами, даже при прокрутке страницы. Размещайте главное меню в верхней или боковой части сайта, чтобы оно всегда оставалось в поле зрения пользователя.
Дополнительные способы навигации
Помимо основной навигации, которая обычно представлена в виде меню, существуют и другие способы ориентации пользователей на веб-сайте. Они позволяют удобно перемещаться по различным разделам и страницам, облегчая поиск нужной информации и улучшая пользовательский опыт.
Поиск по сайту – один из самых популярных дополнительных способов навигации. Он позволяет пользователям вводить ключевые слова или фразы, чтобы быстро найти интересующую их информацию. Часто форма поиска располагается в верхней части страницы или на видном месте, чтобы пользователи сразу обратили на нее внимание.
Карта сайта – это структурированное представление всех разделов и страниц сайта, которое позволяет пользователям ориентироваться и легко перейти к нужному разделу. Карта сайта может быть представлена в виде таблицы или списка, где каждая ссылка является отдельным элементом. Такой подход облегчает поиск информации и помогает пользователям быстро ориентироваться на сайте.
- Фильтры – дополнительная навигация, особенно полезная для сайтов с большим количеством товаров или статей. Фильтры позволяют пользователям определить критерии поиска, например, цвет, размер, цена или дата публикации, чтобы отобразить только нужные результаты. Это помогает сузить выбор и сэкономить время при поиске и выборе.
- Теги или метки – это ключевые слова или фразы, которые присваиваются страницам или статьям на сайте. Они помогают пользователям быстро найти связанный контент, щелкнув по соответствующим тегам или меткам. Теги могут быть представлены в виде облака тегов или списком, где каждый тег является ссылкой на соответствующую страницу.
Адаптивная навигация для мобильных устройств
Сайты становятся все более доступными для пользователей мобильных устройств, и это создает необходимость в адаптивной навигации. Адаптивная навигация обеспечивает удобство и простоту использования для пользователей, вне зависимости от размера и разрешения экрана их мобильного устройства.
Одним из ключевых элементов адаптивной навигации является гибкость и универсальность. Навигационная система должна легко адаптироваться под различные мобильные устройства и экраны, сохраняя при этом свою функциональность и логику.
Для достижения адаптивности навигации можно использовать различные методы, например, мобильное меню, раскрывающиеся списки или разделы, сворачивающиеся меню и т.д. Такие элементы навигации обычно отображаются только после щелчка или касания на иконку, что помогает сэкономить пространство на экране и упростить пользование сайтом.
Примеры адаптивной навигации для мобильных устройств:
- Мобильное меню: Вместо традиционного горизонтального или вертикального меню, мобильные устройства могут использовать компактное выпадающее меню, расположенное в верхней части экрана. Пользователь может раскрыть это меню при необходимости, чтобы просматривать доступные разделы и страницы.
- Раскрывающиеся списки: Вместо показа всех разделов и подразделов навигации, мобильные устройства могут использовать раскрывающиеся списки. Пользователь может выбрать нужный раздел и настроить видимые элементы в списке.
- Свернутые меню: Некоторые адаптивные навигационные системы могут свернуть меню и показать только основные разделы. Пользователь может развернуть меню, чтобы получить доступ к остальным элементам навигации.
Адаптивная навигация для мобильных устройств является важным элементом веб-дизайна, который обеспечивает удобство использования и легкое перемещение по сайту даже на небольших экранах. Грамотная адаптация навигации позволяет создать позитивное впечатление у пользователей и повысить удовлетворенность от использования сайта.
Как улучшить навигацию на своем сайте

Хорошая навигация на сайте помогает пользователям легко ориентироваться и быстро находить нужную информацию. В этом разделе мы рассмотрим несколько способов улучшить навигацию на вашем сайте.
1. Создайте структурированное меню

Структурированное меню является основой хорошей навигации на сайте. Разделите вашу информацию на логические категории и создайте меню, которое отображает эти категории. Используйте иерархическую структуру, чтобы пользователи могли легко перемещаться по сайту и находить нужную информацию.
2. Используйте понятные ссылки
Используйте четкие и понятные названия для ссылок, чтобы пользователи понимали, куда они будут перенаправлены при нажатии на ссылку. Избегайте неинформативных ссылок вроде «нажмите здесь» или «подробнее», так как они не дают пользователю ясного понимания о том, что их ожидает после перехода.
3. Добавьте поиск по сайту
Добавление поисковой функции на ваш сайт поможет пользователям быстро найти нужную информацию. Убедитесь, что поиск легко доступен и находится на видном месте на вашем сайте. Добавьте возможность фильтровать результаты поиска или предлагать схожие запросы, чтобы пользователи могли точнее найти то, что им нужно.
4. Используйте «хлебные крошки»
Хлебные крошки — это навигационный элемент, который отображает путь, который пользователь прошел на сайте. Он помогает пользователям ориентироваться и легко вернуться назад, если они зашли слишком глубоко в структуру сайта. Помимо этого, хлебные крошки также улучшают SEO-рейтинг вашего сайта.
5. Оптимизируйте для мобильных устройств
Сегодня многие пользователи посещают сайты с мобильных устройств. Оптимизируйте навигацию на вашем сайте для мобильных устройств, чтобы пользователи могли легко перемещаться по сайту даже на маленьких экранах. Используйте адаптивный дизайн, чтобы ваш сайт автоматически адаптировался к разным устройствам и разрешениям экранов.
Улучшение навигации на сайте поможет вам повысить пользовательский опыт и удовлетворенность людей, посещающих ваш сайт. Следуя этим советам, вы сможете сделать ваш сайт более удобным и доступным для пользователей.
