
Анализ данных является неотъемлемой частью любого бизнеса в современном мире. Информация о поведении пользователей на сайте может помочь в определении эффективности маркетинговых кампаний, выявлении проблемных мест в интерфейсе или оптимизации воронки привлечения и удержания клиентов.
В этой статье мы рассмотрим, как построить воронки в Метрике с помощью API. Яндекс.Метрика предоставляет разработчикам возможность получать доступ к данным своих проектов через API. С помощью API можно получить информацию о посещаемости сайта, взаимодействии с целями и событиями, а также выполнить сложный анализ данных.
Прежде чем начать, необходимо получить токен доступа к API Яндекс.Метрики. Это можно сделать на странице настроек своего аккаунта в Метрике. Токен предоставит доступ к определенным данным и действиям в рамках вашего аккаунта, поэтому следует быть осторожным при публикации или передаче токена третьим лицам.
Как строить воронки в Метрике с помощью API – пошаговая инструкция и примеры кода
Воронки веб-аналитики играют важную роль в измерении и оптимизации процесса привлечения и удержания пользователей на веб-сайте. Использование API Яндекс.Метрики позволяет автоматизировать процесс построения и обновления воронок, что значительно экономит время и силы. Ниже представлена пошаговая инструкция, которая поможет вам настроить воронки в Метрике с помощью API.
Шаг 1: Создайте приложение в Яндекс.Консоли и получите OAuth-токен. Для этого перейдите по ссылке https://oauth.yandex.ru/client/my и зарегистрируйте новое приложение. Получите клиентский ID и секретный ключ приложения. Затем выполните запрос к API для получения токена. Это можно сделать с помощью библиотеки requests:
import requests
client_id = "ваш_клиентский_id"
client_secret = "ваш_клиентский_секрет"
redirect_uri = "https://example.com/callback"
authorization_code = "ваш_код_авторизации"
response = requests.post("https://oauth.yandex.ru/token", data={
"grant_type": "authorization_code",
"code": authorization_code,
"client_id": client_id,
"client_secret": client_secret,
"redirect_uri": redirect_uri
})
if response.status_code == 200:
access_token = response.json()["access_token"]
print("Ваш OAuth-токен:", access_token)
else:
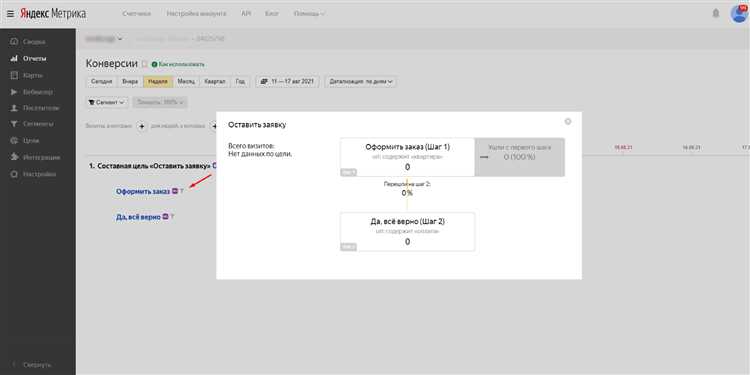
print("Ошибка авторизации")Шаг 2: Настройте цели и воронки в Метрике. Для этого перейдите в настройки своего счётчика и создайте нужные цели и воронки. Запомните идентификаторы целей и воронок, так как они понадобятся в дальнейшем.
Шаг 3: Используйте API Яндекс.Метрики для получения данных о воронках. Для этого выполните GET-запрос по адресу https://api-metrika.yandex.ru/stat/v1/data. В параметрах запроса укажите идентификатор счётчика, даты начала и окончания выбранного периода, а также идентификаторы целей и воронок. Пример кода на Python:
import requests
counter_id = "ваш_идентификатор_счётчика"
start_date = "2021-01-01"
end_date = "2021-01-31"
goal_id = "ваш_идентификатор_цели"
funnel_id = "ваш_идентификатор_воронки"
url = f"https://api-metrika.yandex.ru/stat/v1/data?ids={counter_id}&metrics=ym:s:visits&dimensions=ym:s:startURLPathLevel1&date1={start_date}&date2={end_date}&goal_id={goal_id}&preset={funnel_id}"
headers = {
"Authorization": f"OAuth {access_token}"
}
response = requests.get(url, headers=headers)
if response.status_code == 200:
data = response.json()
print(data)
else:
print("Ошибка получения данных")Следуя этой пошаговой инструкции и используя примеры кода, вы сможете успешно строить воронки в Метрике с помощью API. Это позволит вам лучше понять поведение пользователей на вашем сайте и принимать обоснованные решения для его оптимизации и развития.
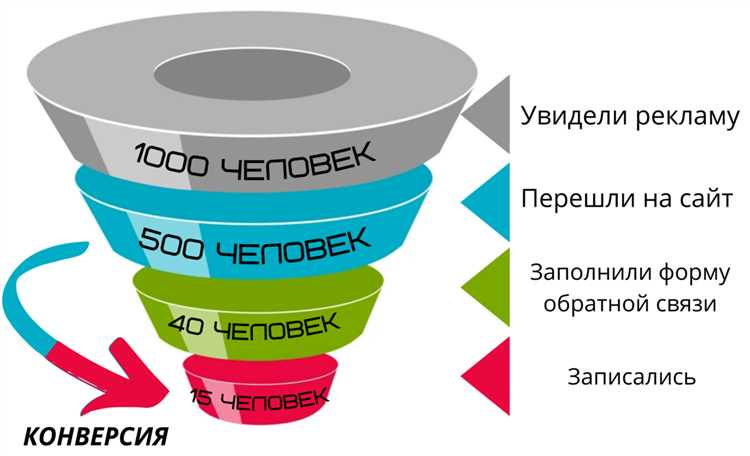
Что такое воронки и зачем они нужны в Яндекс.Метрике
Создание и анализ воронок позволяет оптимизировать пользовательский опыт на сайте, выявлять проблемные моменты, улучшать конверсию и повышать эффективность маркетинговых кампаний. Воронки в Яндекс.Метрике могут быть использованы для различных целей, например: отслеживание покупок, регистрации пользователей, заполнения форм, просмотра определенных страниц и других действий на сайте.
Для построения воронок в Яндекс.Метрике используются цели и события. Цель – это конечный результат, который ожидается от пользователя, например, успешная покупка или заполнение формы. События – это промежуточные действия пользователя на сайте, которые ведут к достижению цели. Поэтому перед созданием воронок необходимо правильно настроить цели и события в Метрике.
После настройки целей и событий можно приступать к созданию воронок в интерфейсе Яндекс.Метрики или с помощью API. Воронки в Яндекс.Метрике позволяют настраивать различные шаги, фильтры и условия для анализа пути пользователя. Также воронки могут быть связаны с целями и событиями, что позволяет измерять конверсию и эффективность каждого этапа воронки.
Примеры использования воронок в Яндекс.Метрике:
- Отслеживание конверсии пользователей из контекстной рекламы;
- Анализ покупательского пути и выявление причин отказов;
- Оптимизация пользовательского опыта на сайте;
- Измерение эффективности маркетинговых кампаний, рассылок и акций;
- Сравнение эффективности различных вариантов дизайна и контента сайта.
Работа с API Яндекс.Метрики: основные понятия и возможности

Основными понятиями в API Яндекс.Метрики являются счетчик, сегмент и отчет. Счетчик представляет собой веб-сайт, к которому привязаны данные о посещениях. С каждым счетчиком связывается уникальный идентификатор, который необходим при работе с API. Сегменты позволяют выделить определенную группу пользователей для анализа, например, по региону или источнику перехода. Отчеты представляют собой результаты анализа данных и могут содержать информацию о посещаемости, поведении пользователей, конверсии и другие показатели.
API Яндекс.Метрики предоставляет такие возможности, как получение статистики посещений и пользователей, сегментация данных, создание и управление счетчиками, получение отчетов и многое другое. Для взаимодействия с API необходимо использовать HTTP-запросы, передавая нужные параметры и ключ доступа. Результаты запросов возвращаются в формате JSON, который легко обрабатывать с помощью программного кода.
Для работы с API Яндекс.Метрики необходимо зарегистрироваться в Яндекс.Организациях, создать приложение и получить ключ доступа (токен). Ключ доступа позволяет получить доступ к определенным данным и выполнять операции от имени пользователя. После получения ключа доступа можно приступить к работе с API и использовать его возможности для анализа и управления данными в Яндекс.Метрике.
Как получить доступ к API Яндекс.Метрики и настроить авторизацию
Для работы с API Яндекс.Метрики необходимо получить доступ к своему аккаунту Yandex и настроить авторизацию.
Для начала, нужно зарегистрироваться на сайте Яндекс и создать аккаунт. Затем необходимо получить OAuth-токен. Он предоставляет доступ к API Яндекс.Метрики и позволяет использовать его функционал.
Для получения токена необходимо выполнить следующие шаги:
- Перейти на страницу сервиса OAuth Яндекса.
- Авторизоваться в своем аккаунте Яндекс.
- Создать новое приложение, указав его название и выбрав необходимые права доступа.
- После создания приложения будет сгенерирован Client ID и Client Secret. Эти данные понадобятся для авторизации в API.
- Необходимо выполнить запрос для получения кода, который будет передан в качестве параметра URL-адреса приложения. Это можно сделать с помощью библиотеки или вручную.
- Получив код, нужно выполнить запрос для обмена кода на токен. Это позволит получить доступ к API Яндекс.Метрики.
- После получения токена можно начать работу с API Яндекс.Метрики, выполняя необходимые запросы.
Построение воронок с помощью API: шаги и параметры запросов
Построение воронок в Метрике с использованием API обеспечивает возможность создания детальных отчетов, анализа данных и оптимизации процессов веб-аналитики. Для создания воронок необходимо выполнить несколько шагов и указать определенные параметры в запросах к API.
Первым шагом является настройка цели в Метрике. Целью может быть, например, прохождение пользователя по определенным страницам сайта или совершение определенного действия (например, оформление заказа). Для настройки цели необходимо использовать метод API «goals» и указать ее условия и параметры.
Шаг 1: Создание воронки

Для построения воронки необходимо создать объект типа «значение воронки». Для этого используется метод API «funnels.create». В параметрах запроса указывается название воронки, тип цели, а также последовательность шагов, которые должен пройти пользователь для достижения цели.
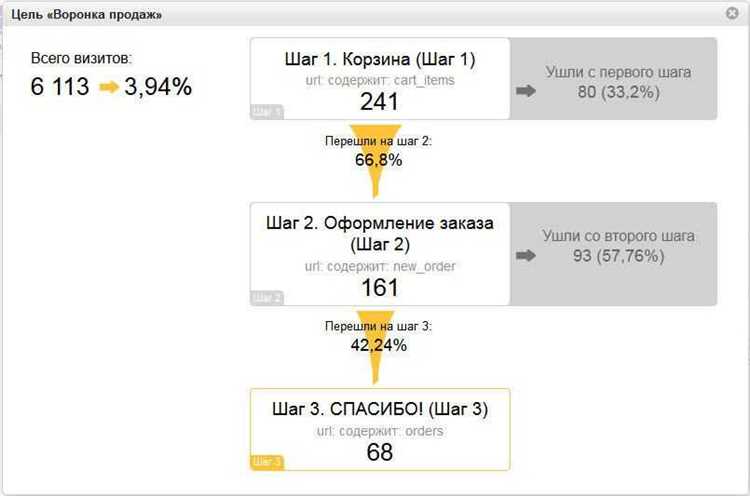
Шаг 2: Получение данных о воронке
После создания воронки можно получить данные о ее прохождении пользователями. Для этого используется метод API «funnels.get». В параметрах запроса указывается идентификатор воронки (полученный при ее создании) и период времени, за который нужно получить данные. Результатом запроса будет массив данных о пройденных шагах воронки для каждого пользователя.
Шаг 3: Анализ данных воронки
Полученные данные о воронке можно проанализировать с помощью методов API «funnels.getStats» и «funnels.compare». Метод «funnels.getStats» возвращает статистические показатели воронки, такие как конверсия, среднее время прохождения и т. д. Метод «funnels.compare» позволяет сравнить данные о воронках в разных периодах времени или на разных сегментах пользователей.
Шаг 4: Оптимизация воронки

На основе анализа данных о воронке можно провести оптимизацию процессов веб-аналитики. Например, если обнаружено, что большинство пользователей «отваливается» на определенном шаге воронки, можно провести ряд действий для улучшения этого шага и повышения конверсии. Для этого можно использовать метод API «funnels.update» для изменения и настройки параметров воронки.
Примеры кода для построения воронок в Метрике с использованием API
Для построения воронок в Метрике с использованием API можно использовать различные кодовые фрагменты и функции. Ниже приведены несколько примеров кода, которые помогут вам создать воронку в вашем проекте.
Пример 1: Создание воронки с помощью запросов к API
let funnelSteps = [
{ goal: { url: '/step1' } },
{ goal: { url: '/step2' } },
{ goal: { url: '/step3' } },
{ goal: { url: '/step4' } }
];
async function createFunnel() {
let funnelId = await fetch('https://api-metrika.yandex.net/management/v1/counter/{counterId}/funnels', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'OAuth {accessToken}'
},
body: JSON.stringify({ name: 'Funnel 1', steps: funnelSteps })
}).then(response => response.json());
console.log('Funnel ID:', funnelId);
}
createFunnel();
Пример 2: Получение данных о воронке с помощью запросов к API
async function getFunnelData(funnelId, dateFrom, dateTo) {
let data = await fetch(`https://api-metrika.yandex.net/stat/v1/data/bytime?metrics=ym:s:visits&dimensions=ym:s:lastTrafficSource,ym:s:lastSearchPhrase&date1=${dateFrom}&date2=${dateTo}&ids=${counterId}&filters=ym:s:UTMMediumDetected=='organic';ym:s:lastSearchEngineRoot!=none&preset=funnel_id:${funnelId}`)
.then(response => response.json());
console.log('Funnel Data:', data);
}
getFunnelData(123456, '2022-01-01', '2022-01-31');
Пример 3: Отображение данных воронки в виде таблицы
function renderFunnelTable(funnelData) {
let table = document.createElement('table');
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
let headerRow = document.createElement('tr');
let headerCell1 = document.createElement('th');
headerCell1.textContent = 'Step';
let headerCell2 = document.createElement('th');
headerCell2.textContent = 'Conversion Rate (%)';
headerRow.appendChild(headerCell1);
headerRow.appendChild(headerCell2);
thead.appendChild(headerRow);
table.appendChild(thead);
funnelData.steps.forEach((step, index) => {
let row = document.createElement('tr');
let stepCell = document.createElement('td');
stepCell.textContent = `Step ${index + 1}`;
let conversionRateCell = document.createElement('td');
let conversionRate = (step.conversions / funnelData.steps[0].conversions) * 100;
conversionRateCell.textContent = `${conversionRate.toFixed(2)}%`;
row.appendChild(stepCell);
row.appendChild(conversionRateCell);
tbody.appendChild(row);
});
table.appendChild(tbody);
document.body.appendChild(table);
}
let exampleFunnelData = {
steps: [
{ conversions: 100 },
{ conversions: 80 },
{ conversions: 60 },
{ conversions: 40 }
]
};
renderFunnelTable(exampleFunnelData);
